Les stations de montage ou d’étalonnage utilisent des logiciels bourrés de fonctions qui bénéficient, d’une interface sur 2 écrans. C’est effet très confortable, voir incontournable. Mais il ne suffit pas de choisir 2 écrans au hasard pour que tout fonctionne bien. Regardons cela en détails
Définition
GUI : Grafical User Interface: c’est l’interface du logiciel.
Définition : le nombre de pixel (lignes et colonnes) d’un moniteur. Je parle ici de définition native (c-à-d celle de la « dalle »). Une grande définition permet d’avoir une GUI moins chargée, plus étalée …
Diagonale : taille physique/réelle souvent exprimée en pouce ➧ encombrement du bureau.
Résolution : densité de pixel d’un objet physique/réel : moniteur, imprimante, souris, etc…
Les problématiques
Le choix de moniteur est vaste, tellement que l’on s’y perd :

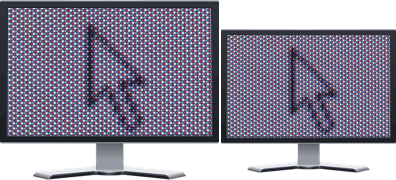
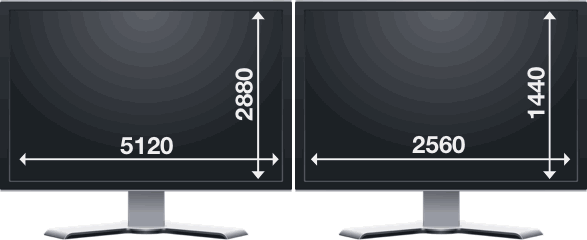
Ces moniteurs sont-ils identiques ? Non!

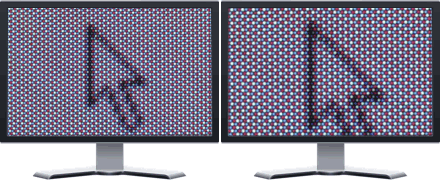
Ces moniteurs sont-ils identiques ? Non!
En effet en multi-moniteur, le but est que une fenêtre du Finder ne change pas de taille à l’œil quand elle passe d’un moniteur à l’autre. De même pour le pointeur de la souris. Sinon cela est épuisant mentalement et pour l’œil!


L’idée de prendre 2 moniteurs identiques implique identique en définition et diagonale (même Résolution). Bien évidemment on n’est pas obliger de se restreindre a ce choix.
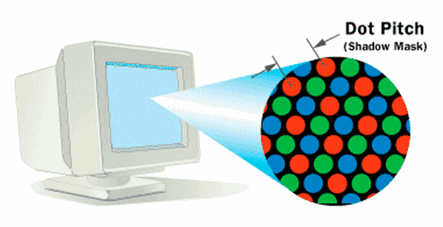
Pitch dot = Pas de masque

Le but étant d’avoir la même « densité de pixel » au mm² sur les 2 moniteurs, de tailles et/ou de définitions différentes. Ils ont la mémé Résolution !! Pour ça il suffit de regarder le pas du masque qui correspond à la distance inter-pixel.




Le « Pas de masque » est aussi appelé PPI : Pixel-Per-Inch
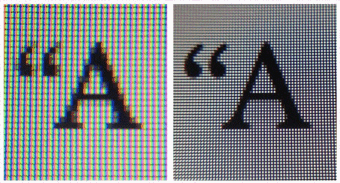
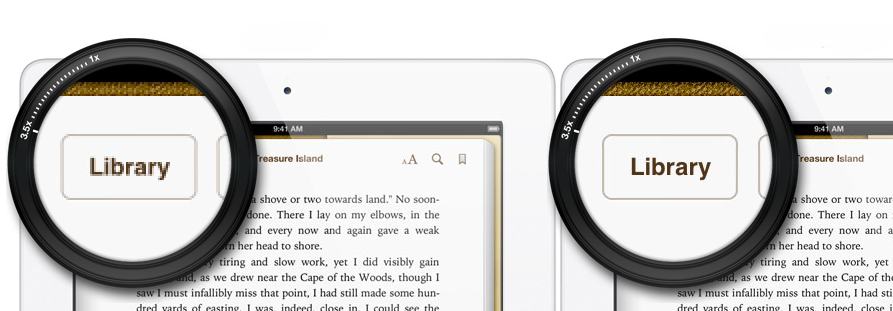
Retina

Comme il faut toujours une exception, le Retina est là. Les systèmes d’exploitations ont la capacité de gérer des moniteurs à très forte densité de pixel. Une résolution multipliée par 4)L’idée est que les pixels deviennent des sous-pixels. Et qu’un pixel est fait de 4 sous-pixels. La finesse d’affichage est ainsi augmentée. C’est très appréciable pour les Lettres/Mots/Textes, ainsi que les images fixe ou video.

A vous de définir le réel besoin de cela, sachant qu’il demande 4 fois plus de puissance graphique !!

Le c.. entre deux chaises
Malheureusement, Il y a donc une zone de « pas de masque » dite mauvaise!! :
- Normale : Inférieure à 120 PPI
- Mauvaise : entre 120 et 200 PPI
- Retina : supérieur à 200 PPI

Liens
- Configuration du multi-écran avec macOS
- Gestion du multi-écran par Final Cut Pro X
- Gestion du multi-écran par Revolve
- Notion de design pour les écrans Retina (en anglais)
