Editing and Color grading workstation uses softwares full of functions having 2 displays GUI. It is very comfortable, almost essential. But it is not enough to choose randomly 2 displays to make it work smoothly. Let’s have a look.
Definition
- GUI : Grafical User Interface: that’s the software ‘s interface.
- Resolution : is the number of pixel (lines/column) of a display. I’m here talking about the native resolution (display panel). A high resolution allows to have a less loaded GUI.
Diagonale :Diagonal ; physical size is often expressed in inches ➧ it can clutter the desk.
Issues
Choice of monitor is broad, as broad that you can get lost :

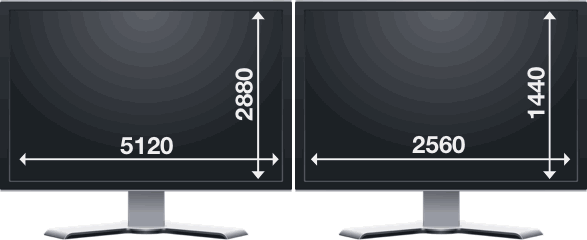
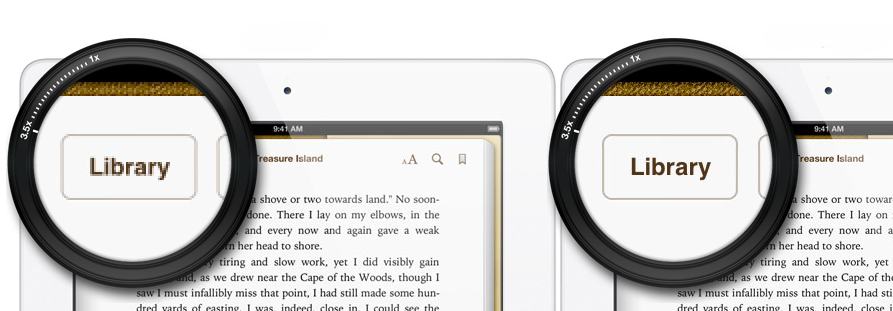
Are these monitors the same? No !

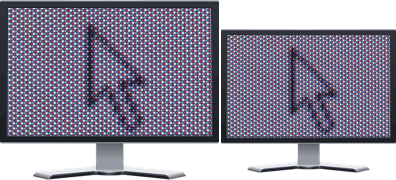
Are these monitors the same? No !
Indeed, when using multi-monitors, the aim is that one window from the Finder wont change its size when going from one monitor to another. It’s the same with the mouse pointer. Otherwise it would be too tiring for the brain and the eye.


The idea to have 2 similar monitors implied the same definition and diagonal length. Of course there is no obligation to be limited to this choice.
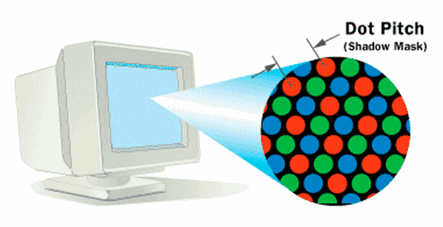
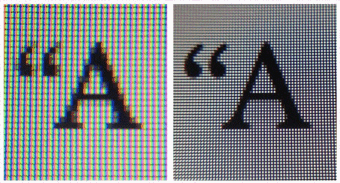
Pitch dot

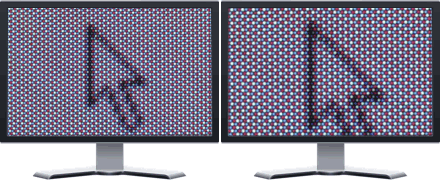
The aim is to have the same millimeter square’s pixel density on both monitors of different diagonal length and/or definition. For that, you only need to have a look at the step of the shadow mask which stands for the width between pixels.
Le but étant d’avoir la même “densité de pixel” au mm² sur les 2 moniteurs, de tailles et/ou de résolutions différentes. Pour ça il suffit de regarder le pas du masque qui correspond à la distance inter-pixel.




Retina

As we always need an exception, here comes the Retina. Operating systems have the capacity to handle high pixel’s density monitors. The idea here is that pixels are becoming sub-pixels. One pixel is made of 4 sub-pixels. The thinness of diplay becomes higher. It is very enjoyable for Letters/words/texts and also pictures and video.

You need to define your needs, knowing that it will require 4 times more graphical power !!